
 | Uso del diseñador |
| Prev | Next |
En primer lugar, añadiremos un nuevo archivo .ui (interfaz de usuario) a nuestro proyecto. Los archivos .ui se crean con el diseñador de Trolltech para generar interfaces de usuario para nuestra aplicación. Para hacerlo, abra la pestaña Nuevo archivo en la parte izquierda, y seleccione Un nuevo widget. El nombre del archivo que añadiremos es centralviewbase.ui.
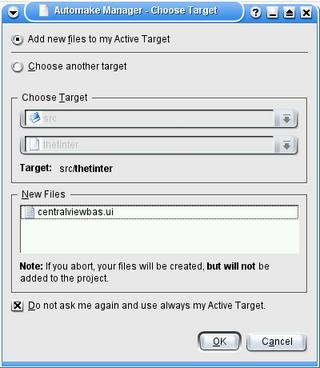
Se le mostrará un diálogo en el que configurar el nuevo archivo que se ha añadido al proyecto (utilizando el Gestor de automake). Seleccionaremos Añadir nuevos archivos a nuestro destino activo, y a continuación marcaremos la casilla de la parte inferior para utilizar siempre el destino activo sin necesidad de más preguntas.

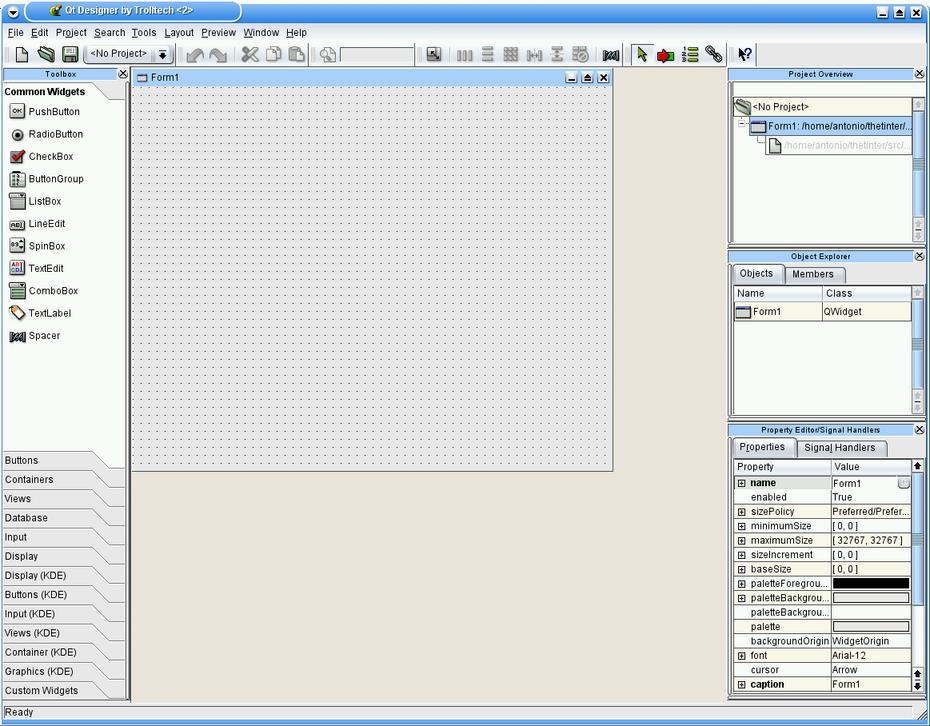
Esto abrirá una ventana del diseñador con un widget vacío, dispuesto para comenzar el diseño.

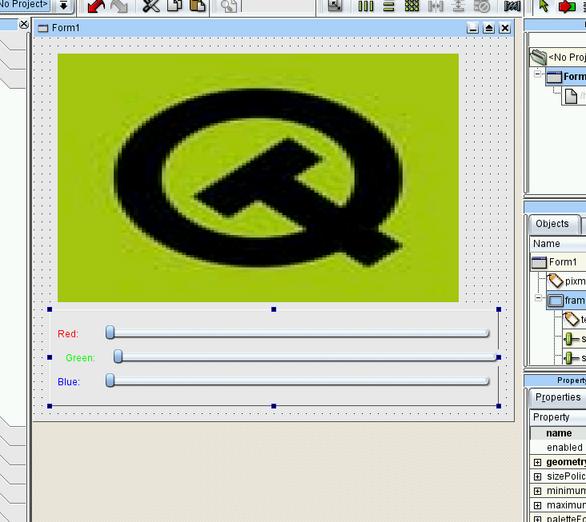
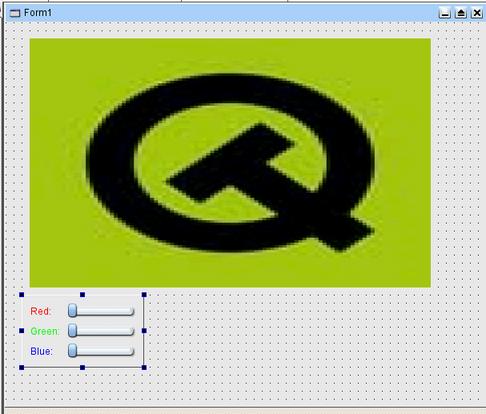
En este punto tenemos que diseñar el aspecto de nuestra aplicación. Haremos que la imagen aparezca en la parte superior de la ventana, y habrá tres deslizadores en la parte inferior, para seleccionar los componentes rojo, verde y azul del color con el que teñiremos el mapa de pixels. Así que nuestro primer paso será seleccionar un Pixmap label (de la caja de herramientas Display) y crearlo de forma que cubra la parte superior de nuestra ventana.



Como ya habrá notado, los elementos no han quedado correctamente alineados. Aunque usted crea que puede hacerlo mejor que yo, compruebe el aspecto del resultado mediante la opción Preview Form en el menú Preview y redimensione la ventana. Los elementos dentro de nuestro widget están colocados en una posición fija y con un tamaño fijo. Está claro que esa no es nuestra intención, así que añadiremos una disposición que se ocupará de la ubicación y el tamaño correctos de los elementos.
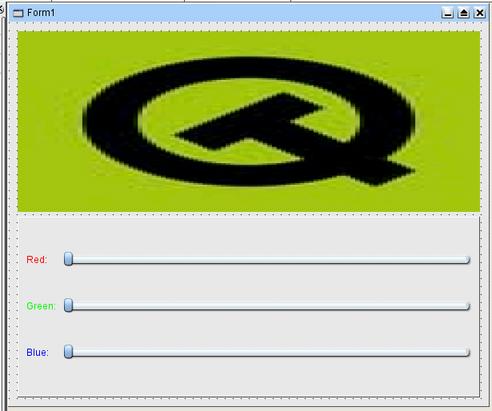
En primer lugar, pinche en el marco que contiene los deslizadores y las etiquetas, y pinche en el botón Lay out in a grid (el que tiene una rejilla verde de 3x3). De esta forma se creará una disposición de rejilla para el contenedor seleccionado actualmente. El resultado es:

Bien, la parte de los botones ya está prácticamente acabada, ahora debemos darnos cuenta de que en el nivel más alto sólo hay dos elementos, el widget gráfico y el marco contenedor. Estos dos elementos deben estar dispuestos verticalmente, así que pincharemos en una zona vacía del widget principal, y seleccionaremos Lay out vertically en el menú (o el botón con tres rectángulos verdes apilados en la barra de herramientas). El resultado es:

Esta vez seguro que pensará que el resultado es extraño, ¿verdad? Bueno, en realidad no lo es. Ambos elementos deben estar uno sobre el otro, pero el subsistema de disposición no tiene forma de saber cuál de los elementos debe ocupar más espacio que el otro, así que los distribuye de forma proporcional.
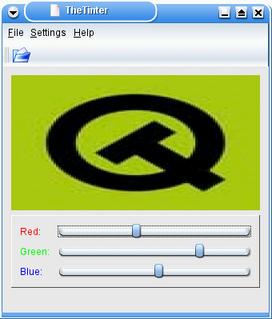
Para solucionar esto, cambiaremos la política de tamaño del elemento gráfico, de forma que su tipo de tamaño vertical sea MinimumExpanding. Vaya a la ventana del editor de propiedades, pinche en el botón "más" a la izquierda de la propiedad sizePolicy y cambie la opción vSizeType a MinimumExpanding. El resulta ahora es exactamente lo que buscábamos:

Ya estamos preparados para volver a KDevelop y comerzar a utilizar esta clase. Pero, primero, debemos darle un nombre. Pinche en Object Explorer del widget principal o en cualquier parte vacía del mismo (cerca de los bordes suele haber un pequeño margen que puede utilizar). Después edite la propiedad name y utilice algo como CentralViewBase.
El diseñador se utiliza normalmente para crear un widget que es la clase base de otra clase en la que se sobrecargan los métodos importantes. Normalmente se utilizan dos esquemas de nomenclatura, llamar a la clase base XXXBase y a la clase de implementación XXX o llamar a la clase base XXX y a la clase de implementación XXXImpl. Prefiero la primera forma, así que esa es la que utilizaremos.
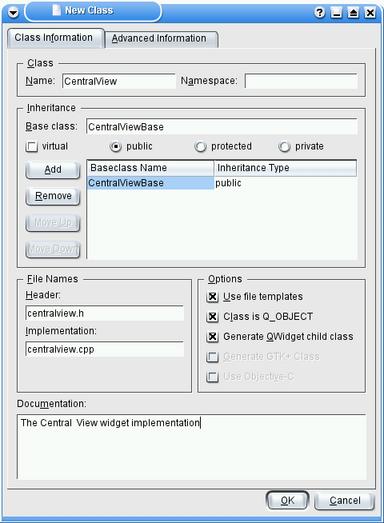
KDevelop generará automáticamente las opciones necesarias del Makefile para que uic (compilador de interfaz de usuario) produzca los archivos centralviewbase.h y centralviewbase.cpp con el código fuente necesario. Todo lo que hay que hacer ahora es añadir una nueva clase (Proyecto | Nueva clase...). En el diálogo que aparecerá, el nombre de la nueva clase será CentralView y activaremos la casilla Generar clase hija de QWidget, como la clase heredará (indirectamente) de QWidget, de hecho, vamos a cambiar QWidget (que KDevelop había añadido como Clase base) a CentralViewBase.

Dependiendo de la versión de Gideon que esté utilizando, es posible que necesite ir a la pestaña Información avanzada y modificar manualmente el constructor para que la llamada sea a CentralViewBase en vez de a QWidget (sustituyendo el uno por el otro).
Ahora añadiremos una variable protegida class CentralView * m_view; a TheTinterView, y después una línea m_view=new CentralView(this, "centralview"); al final del constructor, para tener un widget CentralView como único hijo de TheTinterView. El primer parámetro (this) significa que el widget CentralView será un hijo del widget this, lo que significa que aparecerá en la pantalla dentro del widget this. El segundo parámetro es un nombre de metadatos para el objeto, y es posible utilizar el nombre que se quiera.
En este momento estamos preparados para compilar s2 y obtener una aplicación que utilice el widget que hemos creado en el diseñador.

| Prev | Home | Next |
| Primeros cambios al código fuente | Up | Cómo hacer que el widget generado por el diseñador funcione |